
HTML
1. 테이블 셀합치기
- 가로
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
-세로
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
2. 테이블 셀합치기 연습
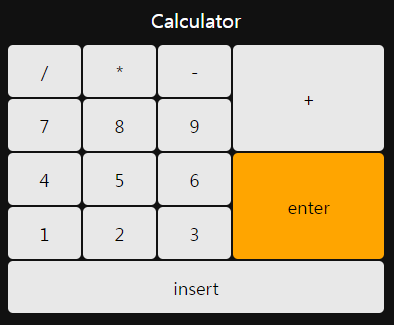
- 계산기 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
body {background: #111}
caption {margin-bottom: 10px;}
tr {align-items: center; text-align: center; }
td {width: 20px; height: 50px; border-radius: 5px; font-size: 18px; background: #e8e8e8;}
td:hover {background: #f5f5f5;}
.enter {background: orange}
</style>
<title>Test01_</title>
</head>
<body>
<table style="width:380px">
<caption style="font-size:20px; color:#fff;">Calculator</caption>
<tr class="row">
<td>/</td>
<td>*</td>
<td>-</td>
<td rowspan="2">+</td>
</tr>
<tr class="row">
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr class="row">
<td>4</td>
<td>5</td>
<td>6</td>
<td rowspan="2" class="enter">enter</td>
</tr>
<tr class="row">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr class="row">
<td colspan="4">insert</td>
</tr>
</table>
</body>
</html>

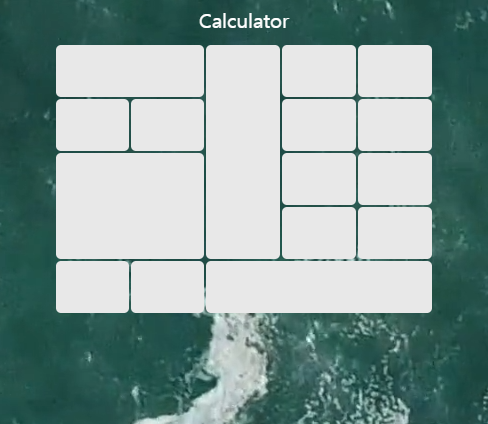
- 셀합치기 연습하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
body {background:;}
table {margin: auto;}
caption {margin-bottom: 10px;}
tr {align-items: center; text-align: center; }
td {width: 20px; height: 50px; border-radius: 5px; font-size: 18px; background: #e8e8e8;}
td:hover {background: #f5f5f5;}
.enter {background: orange}
video {position: fixed; top:0; left:0; min-height: 100%; min-width: 100%; width:auto; height: auto; z-index: -1;}
</style>
<title>Test01_</title>
</head>
<body>
<video autoplay loop poster="img.jpg">
<source src="../images/Pexels Videos 1918465.mp4" type="video/mp4">
</video>
<table style="width:380px">
<caption style="font-size:20px; color:#fff;">Calculator</caption>
<tr class="row">
<td colspan="2"></td><td rowspan="4"></td><td></td><td></td>
</tr>
<tr class="row">
<td></td><td></td><td></td><td></td>
</tr>
<tr class="row">
<td colspan="2" rowspan="2"></td><td></td><td></td>
</tr>
<tr class="row">
<td></td><td></td>
</tr>
<tr class="row">
<td></td><td></td><td colspan="3"></td>
</tr>
</table>
</body>
</html>

하면서 배경에 비디오깔기도 해보았음.
HTML은 문서를 구조화하기 위한 언어.
구조적인,의미있는 웹문서의 구조를 짜야한다.
3. 리스트 만들기
ul,li
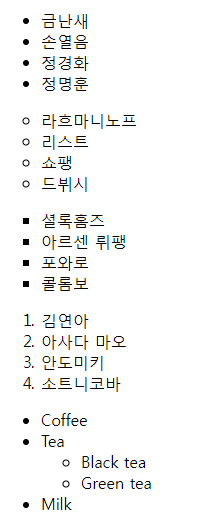
- 여러가지 리스트
리스트는 중첩할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>List</title>
</head>
<body>
<ul type="disc">
<li>금난새</li>
<li>손열음</li>
<li>정경화</li>
<li>정명훈</li>
</ul>
<ul type="circle">
<li>라흐마니노프</li>
<li>리스트</li>
<li>쇼팽</li>
<li>드뷔시</li>
</ul>
<ul type="square">
<li>셜록홈즈</li>
<li>아르센 뤼팽</li>
<li>포와로</li>
<li>콜롬보</li>
</ul>
<ol>
<li>김연아</li>
<li>아사다 마오</li>
<li>안도미키</li>
<li>소트니코바</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>
dd,dl도 참고
4. Block
웹문서에서는 블럭을 잡는것도 중요하다.
https://www.w3schools.com/html/html_blocks.asp
개념적차이
콘텐츠 모델
보통 인라인 요소는 데이터와 다른 인라인 요소만 포함할 수 있으며, 블록 요소는 포함할 수 없습니다.
서식
기본적으로, 인라인 요소는 문서 흐름에서 줄바꿈을 강제하지 않습니다. 반면 블록 요소는 줄바꿈을 유발합니다. (물론 언제나처럼 CSS로 바꿀 수 있습니다)
Block요소

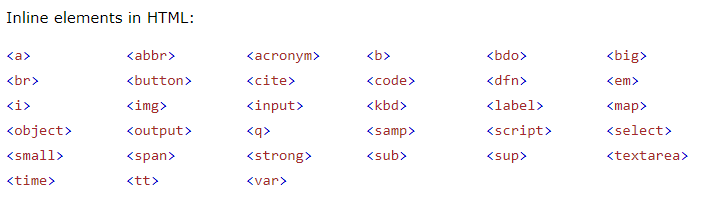
Inline요소

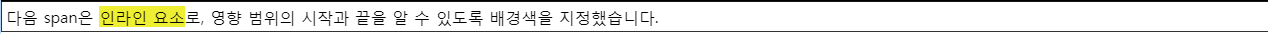
인라인요소 예제
<div>다음 span은 <span class="highlight">인라인 요소</span>로,
영향 범위의 시작과 끝을 알 수 있도록 배경색을 지정했습니다.</div>이 예제에서 <div>는 텍스트를 가진 블록 레벨 요소입니다. 그 텍스트 안에는 인라인 요소인 <span>이 존재합니다. <span>은 인라인이기 때문에 전체 문단이 끊기지 않고 하나로 그려집니다.

5. Form 요소
input, button
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form</title>
<style type="text/css">
input { height: 34px; border: 1px solid #bbb; }
button {width: 80px; height: 40px; border: 1px solid #bbb; border-radius: 5px;background: #eee;}
.login {top: 1000px;}
</style>
</head>
<body>
<div class="login">
<input type="text" name="">
<button>로그인</button>
</div>
<hr>
<input type="button" value="확인">
<input type="button" value="검색">
<hr>
<!-- 입력자료를 서버로 전송 -->
<input type="submit" value="전송">
<!-- 사용자가 입력한 정보를 취소 -->
<input type="reset" value="취소">
<!-- type=button + type=submit -->
<button>확인</button>
</body>
</html>
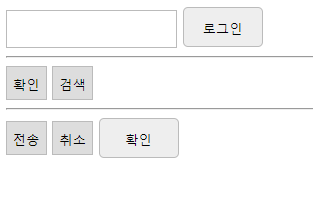
결과값

form태그는 개별적, form안에 form 불가
<form>에 관련된 속성들은
| name="" | 폼이름 |
| id="" | 폼아이디 |
| method="" | 전송방식 get | post |
| action="" | 요청한 입력자료를 서버에서 받는 페이지 및 명령어 |
| enctype="" | 파일 첨부해서 전송하는 경우 |
HTML <form> enctype Attribute
<form action="/action_page_binary.asp" method="post" enctype="multipart/form-data">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
</form>
등이 있다.
Form태그 전체예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form</title>
<style type="text/css">
body {font-size: 15px; letter-spacing: -0.5px;}
.login {height:34px; border:1px solid #bbb; border-radius: 5px;}
button {width: 80px; height: 40px; border: 1px solid #bbb; border-radius: 5px;background: #eee;}
select {height:34px; border:1px solid #bbb; border-radius: 5px; }
textarea {width: 500px; height: 150px; border-radius: 5px;}
</style>
</head>
<body>
<hr>
<input type="button" value="확인">
<input type="button" value="검색">
<hr>
<!-- 입력자료를 서버로 전송 -->
<input type="submit" value="전송">
<!-- 사용자가 입력한 정보를 취소 -->
<input type="reset" value="취소">
<!-- type=button + type=submit -->
<button>확인</button>
<hr style="margin-bottom: 30px; ">
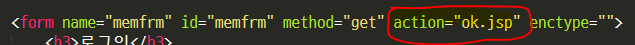
<form name="memfrm" id="memfrm" method="get" action="ok.jsp" enctype="">
<h3>로그인</h3>
아이디: <input class="login" type="text" name="userid" id="userid" size="20" maxlength="10" placeholder="아이디를 입력해주세요." autofocus>
비밀번호: <input class="login" type="password" name="userpw" id="userpw" maxlength="20">
<hr>
<h3>우편번호</h3>
우편번호: <input type="text" name="zipcode" id="zipcode" size="10" readonly>
<input type="button" value="주소찾기">
<hr>
<h3>라디오버튼</h3>
성별: <input type="radio" name="gender" value="m" checked>남
<input type="radio" name="gender" value="f">여
<hr>
<h3>체크박스</h3>
취미: <input type="checkbox" name="h1" value="movie" checked>영화
<input type="checkbox" name="h2" value="book" >독서
<input type="checkbox" name="h3" value="climb" >등산
<input type="checkbox" name="h4" value="cook" >요리
<input type="checkbox" name="h5" value="exer" >운동
<hr>
<h3>선택목록</h3>
생년월일: <select name="myYear" id="myYear">
<option value="2019">2019년</option>
<option value="2018" selected>2018년</option>
<option value="2017">2017년</option>
<option value="2016">2016년</option>
<option value="2015">2015년</option>
</select>
<!-- multiple은 다중선택 -->
<select name="myMonth" id="myMonth">
<option>1월</option>
<option>2월</option>
<option>3월</option>
<option>4월</option>
<option>5월</option>
<option>6월</option>
<option>7월</option>
<option>8월</option>
<option>9월</option>
<option>10월</option>
<option>11월</option>
<option>12월</option>
</select>
<select name="myDate" id="myDate">
<option>1일</option>
<option>2일</option>
<option>3일</option>
<option>4일</option>
<option>5일</option>
<option>6일</option>
<option>7일</option>
<option>8일</option>
<option>9일</option>
<option>10일</option>
<option>11일</option>
<option>12일</option>
<option>13일</option>
<option>14일</option>
<option>15일</option>
<option>16일</option>
<option>17일</option>
<option>18일</option>
<option>19일</option>
<option>20일</option>
<option>21일</option>
<option>22일</option>
<option>23일</option>
<option>24일</option>
<option>25일</option>
<option>26일</option>
<option>27일</option>
<option>28일</option>
<option>29일</option>
<option>30일</option>
<option>31일</option>
</select>
<hr>
<h3>배송메세지</h3>
<textarea rows="5" cols="20" name="msg" placeholder="원하시는 메세지를 입력해주세요">
</textarea>
<hr>
<input type="button" value="버튼" name="">
<input type="submit" value="등록" name="">
<input type="reset" value="취소" name="">
</form>
</body>
</html>
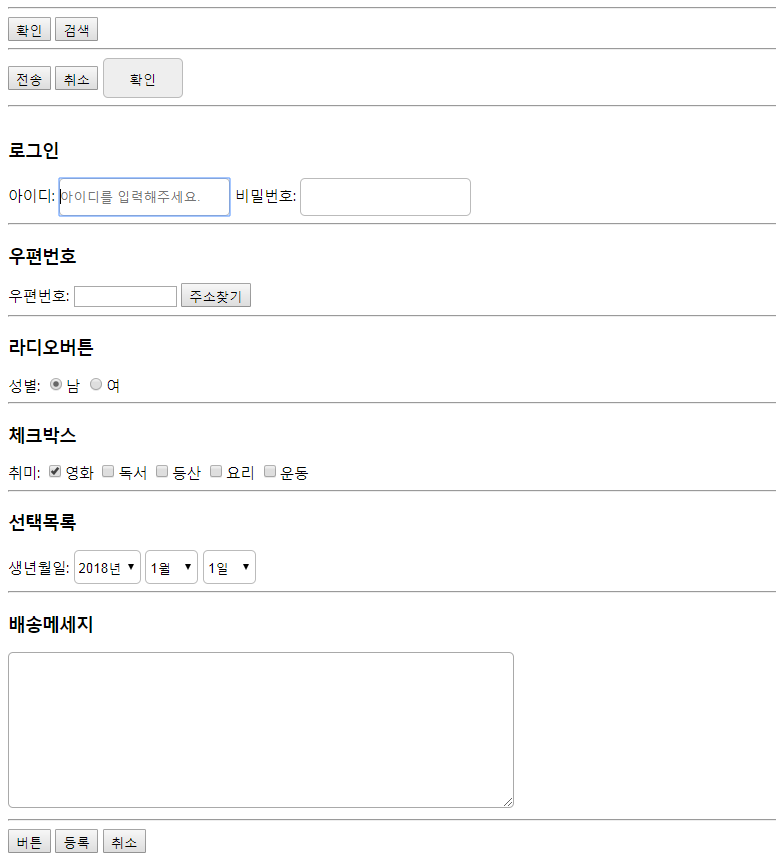
결과값

등록버튼을 눌렀을 때 action의 주소로 넘어간다.


이미지/파일 첨부
<h3>이미지</h3>
<form action="ok2.jsp">
<input type="text" name="word">
<!-- <img src=""> + type=submit -->
<input type="image" src="../images/search.png" name="">
<!-- 웹페이지에 노출되지는 않지만 폼에 포함된 컨트롤 요소 -->
<input type="hidden" name="page" value="3">
<input type="hidden" name="col" value="subject">
<input type="hidden" name="word" value="happy">
</form>
<hr>
<h3>파일</h3>
<form enctype="multipart/form=data">
첨부파일:<input type="file">
</form>앞으로 참고하기
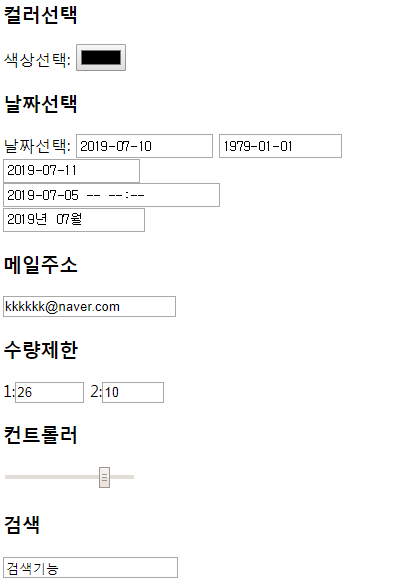
Form태그 HTML5 Input 예제
https://www.w3schools.com/html/html_form_input_types.asp
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>14_HTML5_Input</title>
</head>
<body>
<!-- HTML에 추가된 다양한 input type -->
<form>
<h3>컬러선택</h3>
색상선택: <input type="color" name="favcolor">
<h3>날짜선택</h3>
날짜선택: <input type="date" name="bday">
<input type="date" name="bday" max="1979-01-01"><br>
<input type="date" name="bday" min="2000-01-01"><br>
<input type="datetime-local" name="bdaytime"><br>
<input type="month" name="bdaymonth">
<h3>메일주소</h3>
<input type="email" name="email">
<h3>수량제한</h3>
1:<input type="number" name="quantity" min="1" max="300">
2:<input type="number" name="points" min="0" max="10">
<h3>컨트롤러</h3>
<input type="range" name="points" min="0" max="10">
<h3>검색</h3>
<input type="search" name="googlesearch">
</form>
</body>
</html>
'Frontend' 카테고리의 다른 글
| HTML/CSS - Layout (0) | 2019.07.03 |
|---|---|
| 07월 03일 수 | UI 화면구현 03 - HTML과 CSS (0) | 2019.07.03 |
| 07월 01일 월 | UI 화면구현 01 - HTML과 CSS (0) | 2019.07.01 |
| JAVA로 배우는 자료구조 - ArrayList (1) | 2019.06.13 |
| JAVA로 배우는 자료구조 - Data Structure란? Array, ArrayList (0) | 2019.06.13 |


댓글