
HTML 시작하기
1. UI 화면구현
- HTML/CSS/Javascript
웹접근성 연구소
https://www.wah.or.kr:444/index.asp
웹접근성 연구소
www.wah.or.kr:444
- Frontend단, View단
- 코딩툴: Editplus, sublime 등
- Script 언어: 웹브라우저에서 인터프리터 방식으로 번역되는 언어
- 결과확인 웹브라우저 : 크롬, IE 11
<참고사이트>
-w3school.com
-블루비
-이미지,아이콘
https://archive.atagar.com/freeMedia/
HTML
1. HTML - Hyper Text Markup Language
-웹서비스가 가능하도록 한 문법
.html
.htm .jsp .asp .php 도 있다.
-한글 인코딩 utf-8
-태그는 대소문자를 구분하지 않는다.
태그는 <>안에 표현한다.
여는태그가 있으면 닫는태그로 마무리해야한다.
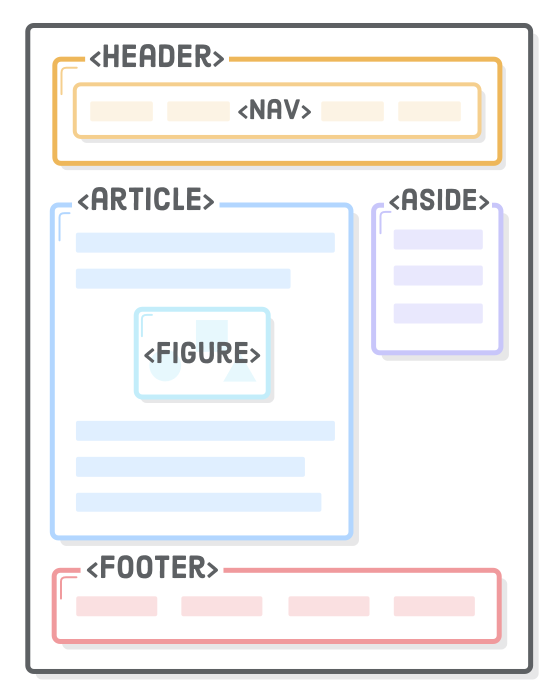
시맨틱 웹 마크업 템플릿

2. 웹표준
1. DOCTYPE 명시하기
2. 모든 페이지에 h1태그는 하나만
3. img 태그 사용 시 반드시 alt속성 기재
4. 문단 나눌 때 br 태그 사용하지 않기
5. 인라인 태그안에 블록태그 사용하지 않기 (a 태그 제외)
6. 인라인 스타일 작성 금지
* 브라우저의 기본 구조
https://d2.naver.com/helloworld/59361
3.. 이미지파일의 경로
<img src ="경로명+파일명">
1) 상대경로(현재문서를 저장되어 있는 폴더 기준으로)
../images 상위폴더 images
../../images 상위의 상위폴터 images
./images 현재 폴더안에 있는 하위폴더 images
images/ 현재 폴더안에 있는 하위폴더 images
2) 절대경로(홈디렉토리 root로부터 시작)
/images
<img src="이미지주소" alt="대체문자열"> alt를 해주어야 한다.
<!DOCTYPE html>
<html lang ="en">
<head>
<title>이미지</title>
</head>
<body>
<img src="../images/neo.png" >
<hr>
<img src="../images/neo.png" width="150" height="100" >
<hr>
<img src="../images/neo.png" border="20" >
<hr>
<img src="../images/neo.png" border="0" >
<hr>
<!-- 이미지에 링크하기 -->
<a href=""><img src="../images/bt_login.gif"></a>
</body>
</html>
4. 미디어파일 삽입
<!DOCTYPE html>
<html lang ="ko">
<head>
<title>동영상</title>
</head>
<body>
<!-- 구버전 -->
<h2>구버전</h2>
<embed src="../music/gangnamstyle.mp3"></embed>
<embed src="../images/Pexels Videos 1918465.mp4" width="128" height="72" ></embed>
<hr>
<!-- 현재버전 -->
<h2>HTML5 버전</h2>
<img src="../music/genie.jpg">
<audio autoplay controls>
<source src="../music/genie.mp3">
</audio>
<div class="video">
<video width="100%" controls
poster="https://images.unsplash.com/photo-1511804472014-fa7b871cd6a9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=400&q=60"> <!-- 재생 전 띄워놓을 이미지 -->
<source src="../images/Pexels Videos 1918465.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
</body>
</html>
되도록 최근 버전 사용을 권고한다.
6. iframe
약관 페이지 만들 때 주로 사용한다.
유튜브 영상가져올 때도 사용함.
시험문제 참고
https://www.w3schools.com/html/html_quiz.asp
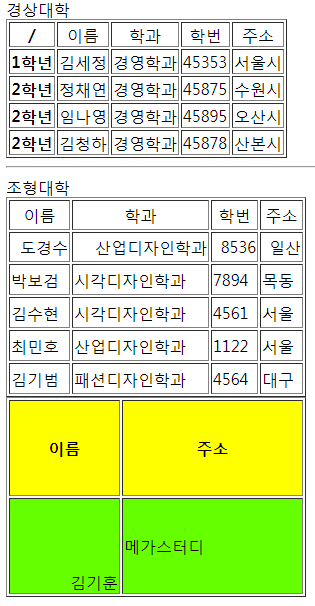
7. Table
늘 제일 헷갈리고 어려운...table 페이지이다.
<!DOCTYPE html>
<html lang ="ko">
<head>
<meta charset="utf-8">
<title>07_Table</title>
</head>
<body>
<!-- 표작성 -->
<table border="1">
<thead>경상대학</thead>
<tbody>
<tr align="center">
<th>/</th>
<td>이름</td>
<td>학과</td>
<td>학번</td>
<td>주소</td>
</tr>
<tr>
<th>1학년</th>
<td>김세정</td>
<td>경영학과</td>
<td>45353</td>
<td>서울시</td>
</tr>
<tr>
<th>2학년</th>
<td>정채연</td>
<td>경영학과</td>
<td>45875</td>
<td>수원시</td>
</tr>
<tr>
<th>2학년</th>
<td>임나영</td>
<td>경영학과</td>
<td>45895</td>
<td>오산시</td>
</tr>
<tr>
<th>2학년</th>
<td>김청하</td>
<td>경영학과</td>
<td>45878</td>
<td>산본시</td>
</tr>
</tbody>
</table>
<hr>
<table border="1" width="300" height="200">
<thead>조형대학</thead>
<tbody>
<tr align="center"><td>이름</td><td>학과</td><td>학번</td><td>주소</td></tr>
<tr align="right"><td>도경수</td><td>산업디자인학과</td><td>8536</td><td>일산</td></tr>
<tr align="left"><td>박보검</td><td>시각디자인학과</td><td>7894</td><td>목동</td></tr>
<tr><td>김수현</td><td>시각디자인학과</td><td>4561</td><td>서울</td></tr>
<tr><td>최민호</td><td>산업디자인학과</td><td>1122</td><td>서울</td></tr>
<tr><td>김기범</td><td>패션디자인학과</td><td>4564</td><td>대구</td></tr>
</tbody>
</table>
<!-- 정렬: 가로(align), 세로(valign) -->
<table border="1" width="300" height="200">
<tbody>
<tr bgcolor="#ffff00"><th>이름</th><th>주소</th></tr>
<tr bgcolor="#66ff00"><td align="right" valign="bottom">김기훈</td><td>메가스터디</td></tr>
</tbody>
</table>
</body>
</html>

'Frontend' 카테고리의 다른 글
| 07월 03일 수 | UI 화면구현 03 - HTML과 CSS (0) | 2019.07.03 |
|---|---|
| 07월 02일 화 | UI 화면구현 02 - HTML과 CSS (0) | 2019.07.02 |
| JAVA로 배우는 자료구조 - ArrayList (1) | 2019.06.13 |
| JAVA로 배우는 자료구조 - Data Structure란? Array, ArrayList (0) | 2019.06.13 |
| 신입 프론트엔드 개발자들의 구직을 위한 소소한 팁 (0) | 2019.06.04 |


댓글