
React Native에서 네비게이션은 앱의 다양한 화면 간의 전환 및 탐색을 관리하는 데 사용되는 것이다. React Native에서는 다양한 네비게이션 라이브러리가 있지만, 가장 널리 사용되는 React Navigation이다. 일반적으로 React에서 사용되는 react-route의 역할을 한다고 보면 된다.
React Navigation은 여러가지 내비게이터를 제공하고 있는데 내가 만들어낼 기능의 성격에 따라 맞춰서 사용하면 된다.
1. 여러가지 Navigator
1) Stack Navigator
- createStackNavigator 함수를 통해 Stack Navigator 생성
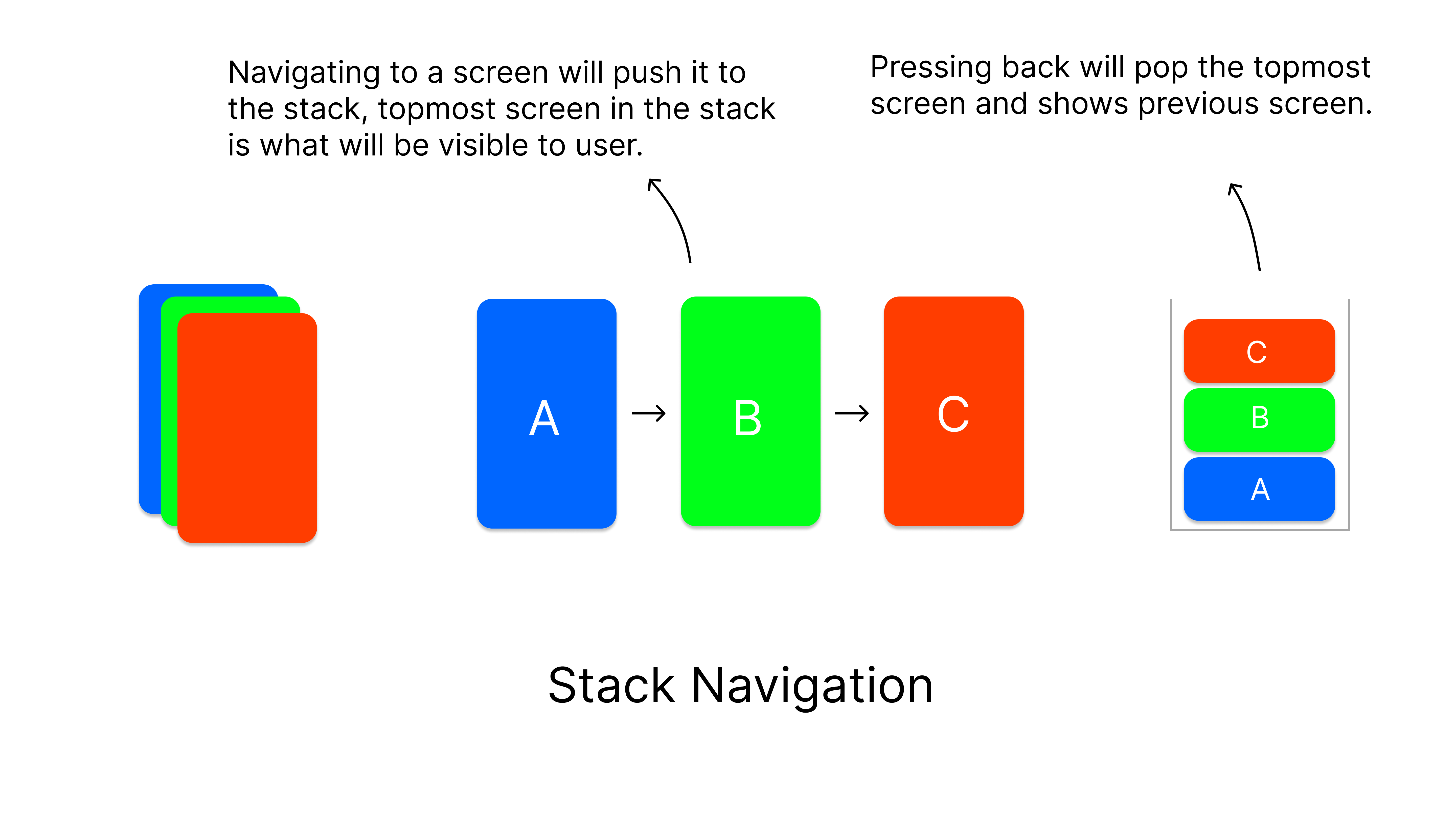
- Stack이라는 이름으로 알수 있듯, Stack 자료 구조처럼 화면을 쌓아올리는 형식으로 동작하며, 뒤로가기 버튼으로 이전 화면으로 돌아갈 수 있다.
코드예시
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
);
}
2) Tab Navigator
- createBottomTabNavigator 또는 createMaterialBottomTabNavigator 함수를 사용하여 탭 네비게이터를 생성
- 보통 앱에서 화면 하단의 Tab UI에서 Tab의 항목을 선택해서 화면이동할 때 사용한다.
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
function MyTabs() {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
);
}
3) Drawer Navigator
- createDrawerNavigator 함수를 사용하여 드로어(사이드 메뉴) 네비게이터를 생성
- 왼쪽 또는 오른쪽에서 드로어를 끌어서 메뉴를 표시하고, 메뉴 항목을 선택하여 해당 화면으로 이동할 수 있다.
import { createDrawerNavigator } from '@react-navigation/drawer';
const Drawer = createDrawerNavigator();
function MyDrawer() {
return (
<Drawer.Navigator>
<Drawer.Screen name="Home" component={HomeScreen} />
<Drawer.Screen name="Settings" component={SettingsScreen} />
</Drawer.Navigator>
);
}
2. 화면 전환하는 방법
컴포넌트에서 navigation prop을 받아서 (navigation prop 안에는 모든 화면의 리스트가 있다) 이동하고 싶은 경로의 이름을 지정해서 화면을 전환시킨다.
function SampleScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Lists')}
/>
</View>
);
}
3. 화면 전환시 Parameter 넘겨주는 방법
화면전환시 필요에 의해 Parameter를 넘겨줘야할 때가 있다. 그 전화면에서 다음화면에 필요한 데이터를 parameter로 넘겨줄 수 있다.
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => {
navigation.navigate('Details', {
itemId: 86,
otherParam: 'anything you want here',
});
}}
/>
</View>
);
}위의 예시코드를 보면 navigate 함수에서 첫번째 인자로는 경로, 두번째 인자로 parameter를 객체형태로 넘겨주고 있다. 이렇게 onPress로 navigation을 트리거해서 화면을 이동하면 다음 화면에서 route.params 데이터를 읽어와서 이 이전 화면에서 넘겨준 parameter를 찾아오면 된다.
'Frontend' 카테고리의 다른 글
| [React] useMemo와 useCallback (0) | 2024.01.19 |
|---|---|
| [React Native] Expo cli로 App Build 하기 (0) | 2024.01.18 |
| [React Native] FlatList와 SectionList의 차이 (0) | 2024.01.16 |
| [React Native] Bridge란 무엇인가? (0) | 2024.01.15 |
| [React Native] 개발환경 설정할 때 자주 생기는 에러 (0) | 2024.01.12 |





댓글