
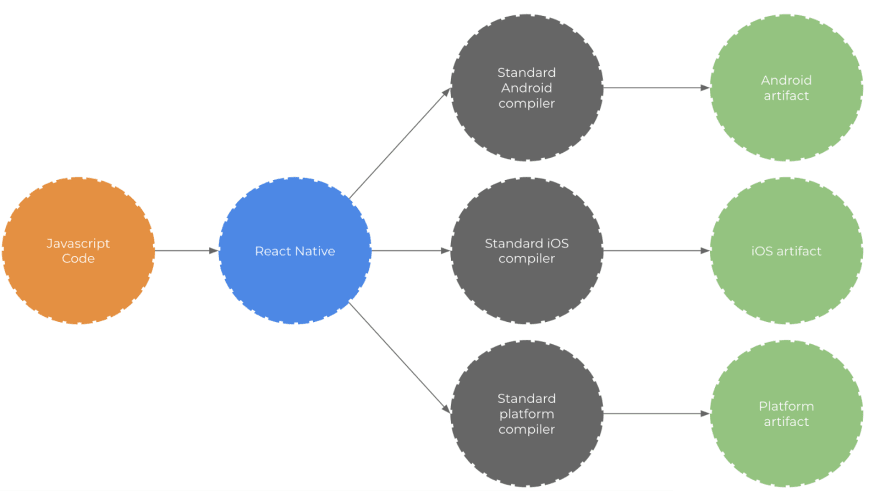
React Native로 크로스플랫폼 앱개발이 가능하다. Javascript로 개발해서 Android와 ios앱 둘을 동시에 만들 수 있는 데 이걸 어떻게 하는 것일까? React Native의 Bridge는 Javascript 코드와 네이티브 코드 사이의 통신을 가능하게 하는 중요한 메커니즘이다.
1. Bridge의 동작과정
React Native에서 Bridge의 동작과정은 다음과 같다

1) Javascript Bundle 생성
Javascript로 작성된 React Native코드는 앱이 실행될 때 JS Bundle이라는 형태로 생성된다. 이 JS Bundle은 네이티브 코드에서 실행될 수 있는 형태로 변환된다.
2) Bridge 생성
JS Bundle이 실행되면, JavaScript 코드와 네이티브 코드 사이의 통신을 가능하게 하는 'Bridge'가 생성된다. 이 Bridge는 Javascript 코드가 네이티브 코드를 호출하거나 반대로 네이티브 코드가 JavaScript 코드를 호출할 수 있게 한다.
3) Bridge를 통한 메시지 교환
Bridge를 통해 Javascript 코드와 네이티브 코드는 메시지를 교환한다. 예를 들어, Javascript 코드가 네이티브 코드의 함수를 호출하면, 이 함수 호출은 Bridge를 통해 네이티브 코드로 전달된다. 반대로, 네이티브 코드가 Javascript 코드의 함수를 호출하면, 이 함수 호출은 Bridge를 통해 Javascript 코드로 전달된다.
4) 네이티브 코드 실행
네이티브 코드는 Bridge를 통해 Javascript 코드로부터 메시지를 받으면, 이 메시지를 해석하고 해당하는 네이티브 코드를 실행한다. 이 코드는 일반적으로 iOS 또는 Android의 네이티브 API를 사용하여 특정 기능을 수행한다.
5) 결과 리턴
네이티브 코드가 실행된 후, 결과는 Bridge를 통해 JavaScript 코드로 반환됩니다. JavaScript 코드는 이 결과를 받아 추가적인 처리를 수행합니다
이미지출처
https://dev.to/mfrachet/understanding-the-react-native-bridge-concept-1k90
'Frontend' 카테고리의 다른 글
| [React Native] Navigation에 대하여 (0) | 2024.01.17 |
|---|---|
| [React Native] FlatList와 SectionList의 차이 (0) | 2024.01.16 |
| [React Native] 개발환경 설정할 때 자주 생기는 에러 (0) | 2024.01.12 |
| [React Native] React Native 개발환경 세팅하는 방법 (0) | 2024.01.12 |
| [Flutter] Dart & Flutter 앱개발 <1> (0) | 2023.12.22 |




댓글