
Javascript 기초문법Ⅰ
1. Javascript 시작하기
Javascript의 특징
- 인터프리터 방식의 스크립트언어
- Server Side Interface 실행한다.
* on Server 실행: JSP, ASP, PHP
- 대소문자를 구분한다.
- 종결문자는 ; (세미콜론)
- 변수의 자료형이 없다. ->알아서 인식됨
- 변수 선언 형식) var 변수명
- 변수선언 하지 않아도 변수를 사용할 수 잇다.
- 함수 선언 형식) function 함수명(){}
- 함수의 리턴형이 없다. (리턴값은 존재함)
- 이벤트를 발생시켜 함수를 호출하는 방식으로 대부분 실행된다.
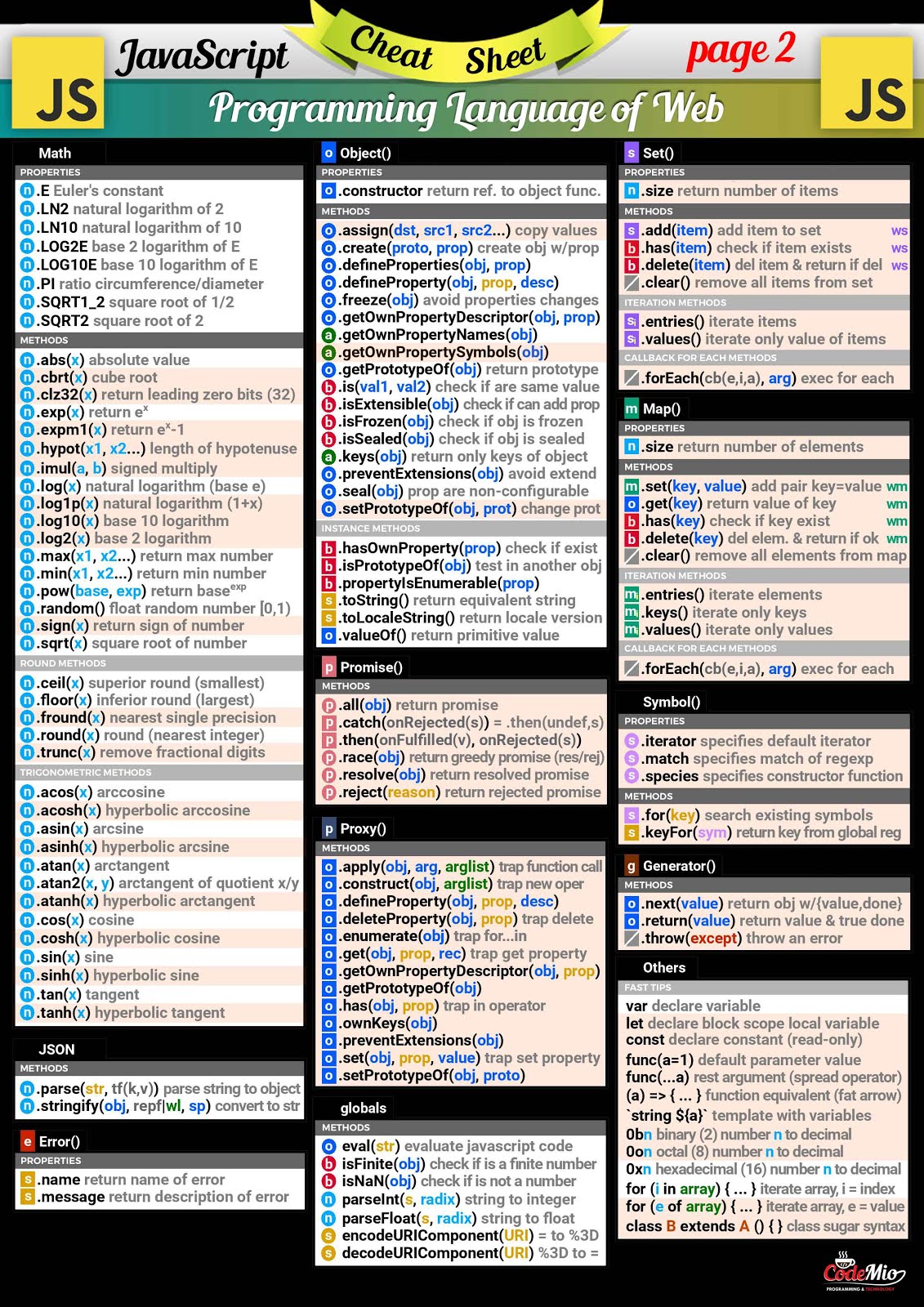
Javascript Cheat Sheet
>>>>>>


출처: www.codemio.com
Javascript는
1) 자바스크립트는 Object(객체)로 구성되어 있다.
- Object = property(field) + method로 구성
- 자바스크립트의 최상위 객체 window
- window 객체명은 생략가능하다.
| property는 field라고도 하고 멤버변수 | window.location |
| method는 멤버함수 | window.alert() |
alert() -> 알림창
comfirm() -> 확인(true), 취소(cancel)가 있는 알림창
2) 변수의 자료형 var만 있다.
->값이 변수에 대입이 되면서 자료형이 결정된다.
var name ="홍길동";
var age=25;
var height=178.5;이렇게 작성해도 알아서 자료형이 결정됨.
3) document 객체
-> 웹페이지 본문 <body> 가리키는 객체
document.write(123);
document.write("도봉산");
document.write('456');
document.write('<hr>'); //HTML Tag 사용시 ''안에서 사용
document.write('무궁화<br>일러스트<br>');
document.write('<strong>나라사랑</strong>');
document.write('<hr>');
document.write('<hr>');
document.getElementById('demo').innerHTML="안녕하세요";
Javascript의 연산
자바와 거의 유사하다.
연습문제 1) 변수 y가 윤년인지 아닌지 확인하시오.
연습문제 2) 변수 a,b,c 중 가장 큰 값이 무엇인지 구하시오.
//연습문제 1) 윤년인지 확인하기
var y =2019;
if(y%4==0 && y%100!=0 ||y%400==0){
document.write("윤년입니다.");
}else {
document.write("평년입니다.");
}
document.write('<br>');
//연습문제 2) 세개의 수중에서 가장 큰 값 구하기
var a=3, b=5, c=7;
var max = (a<b) ? b : a;
max = (c<max) ? max : c;
document.write(max);
결과값:

Javascript의 형변환
자바스크립트는 비교적 유연한 문법을 갖고 있다.
1) 숫자형변환
//형변환
//1) The Number() Method
document.write(Number(true)); //1
document.write(Number(false)); //0
document.write(Number("10")); //10
document.write(Number(" 10")); //10
document.write(Number("10 ")); //10
document.write(Number(" 10 ")); //10
document.write(Number("10.33")); //10.33
document.write(Number("10,33")); //NaN
document.write(Number("10 33")); //NaN
document.write(Number("John")); //NaN자바스크립트로 코딩하다보면 NaN이 나올때가 있는데 이럴때는 값이 쓰레기값이 나왔다는 뜻이다.

참고: https://www.w3schools.com/js/js_number_methods.asp
2) 문자형변환
자바에서 사용한 문자가공 메소드와 거의 비슷하다.
//length
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
//indexOf
var str = "Please locate where 'locate' occurs!";
var pos = str.indexOf("locate");
var str = "Please locate where 'locate' occurs!";
var pos = str.indexOf("locate", 15);
//slice()
var str = "Apple, Banana, Kiwi";
var res = str.slice(7, 13);
// -> Banana
//substring()
var str = "Apple, Banana, Kiwi";
var res = str.substring(7, 13);
// -> Banana
//substr()
var str = "Apple, Banana, Kiwi";
var res = str.substr(7, 6);
// -> Banana
var str = "Apple, Banana, Kiwi";
var res = str.substr(7);
// -> Banana, Kiwi
참고: https://www.w3schools.com/js/js_string_methods.asp
isNaN() 숫자모양으로 된 기호로 구성된 값인지?
isNaN(123) //false
isNaN(-1.23) //false
isNaN(5-2) //false
isNaN(0) //false
isNaN('123') //false
isNaN('Hello') //true
isNaN('2005/12/12') //true
isNaN('') //false
isNaN(true) //false
isNaN(undefined) //true
isNaN('NaN') //true
isNaN(NaN) //true
isNaN(0 / 0) //trueisNaN()은 불린형이므로 참,거짓으로 판별할 때 사용한다.
eval() 메소드
var x = 10;
var y = 20;
var a = eval("x * y") + "<br>";
var b = eval("2 + 2") + "<br>";
var c = eval("x + 17") + "<br>";
var res = a + b + c;문자열을 연산가능한 코드로 인식하게 하는 함수이다.
문자열로 되어있는 것도 알아서 연산하게 해줌.
예) var a1,a2,a3,a4,a5;
-> eval(a+"1")
Javascript의 제어문
자바스크립트의 제어문
조건문 : if문, switch~case문
반복문 : for문 , while문 , do~while문
break,continue문
연습문제) 성적프로그램 만들기
//성적프로그램
var uname = "홍길동";
var kor = 30, eng=95, mat=100;
var total = kor+eng+mat;
var avg = parseInt(total/3);
//연습문제 1)
var grade ="";
if(kor>=90){
grade="국어: A학점";
}else if (kor>=80){
grade="국어: B학점"
}else if (kor>=70){
grade="국어: C학점"
}else if (kor>=60){
grade="국어: D학점"
}else {
grade="국어: F학점"
}
document.write(grade+'<br>');
//연습문제 2) 과락 (평균을 기준으로 합격, 재시험, 불합격)
var result=""
if(avg>=70){
if(kor<40 || eng<40 || mat<40){
result="재시험";
}else{
result="합격";
}
}else{
result="불합격"
}
document.write(result);
자바해서 실습했던 예제와 거의 비슷하다.
결과값:

//연습문제 3) 평균 10점당 ★ 하나씩
var star="";
for(i=0; i<parseInt(avg/10); i++){
star += "★";
}
//연습문제 4) 평균 95점 이상 장학생
var special="";
if(avg>=95){
special = " 장학생";
}
document.write(uname+special+star)
//연습문제 5) 위의 데이터값을 문자열 변수에 모두 모아서 테이블로 작성한 후 id=demo에 출력하시오.
var table="";
table+="<table border='1'>";
table+="<thead>";
table+="<tr>";
table+="<th>이름</th>";
table+="<th>국어</th>";
table+="<th>영어</th>";
table+="<th>수학</th>";
table+="<th>총점</th>";
table+="<th>평균</th>";
table+="<th>장학생</th>";
table+="<th>별점</th>";
table+="</tr>";
table+="</thead>";
table+="<tbody>";
table+="<tr>";
table+="<td>"+uname+"</td>";
table+="<td>"+kor+"</td>";
table+="<td>"+eng+"</td>";
table+="<td>"+mat+"</td>";
table+="<td>"+total+"</td>";
table+="<td>"+avg+"</td>";
table+="<td>"+special+"</td>";
table+="<td>"+star+"</td>";
table+="</tr>";
table+="</tbody>";
table+="</table>";
document.getElementById("demo").innerHTML=table;
이런식으로 자바스크립트로 dom제어할 수 있음
결과값:

'Frontend' 카테고리의 다른 글
| 07월 10일 수 | UI 화면구현 06 - Javascript 기초문법Ⅲ (0) | 2019.07.10 |
|---|---|
| 07월 09일 화 | UI 화면구현 05 - Javascript 기초문법Ⅱ (0) | 2019.07.09 |
| HTML/CSS - 가상선택자 (0) | 2019.07.05 |
| HTML/CSS - float 속성 (0) | 2019.07.04 |
| HTML/CSS - Layout (0) | 2019.07.03 |



댓글