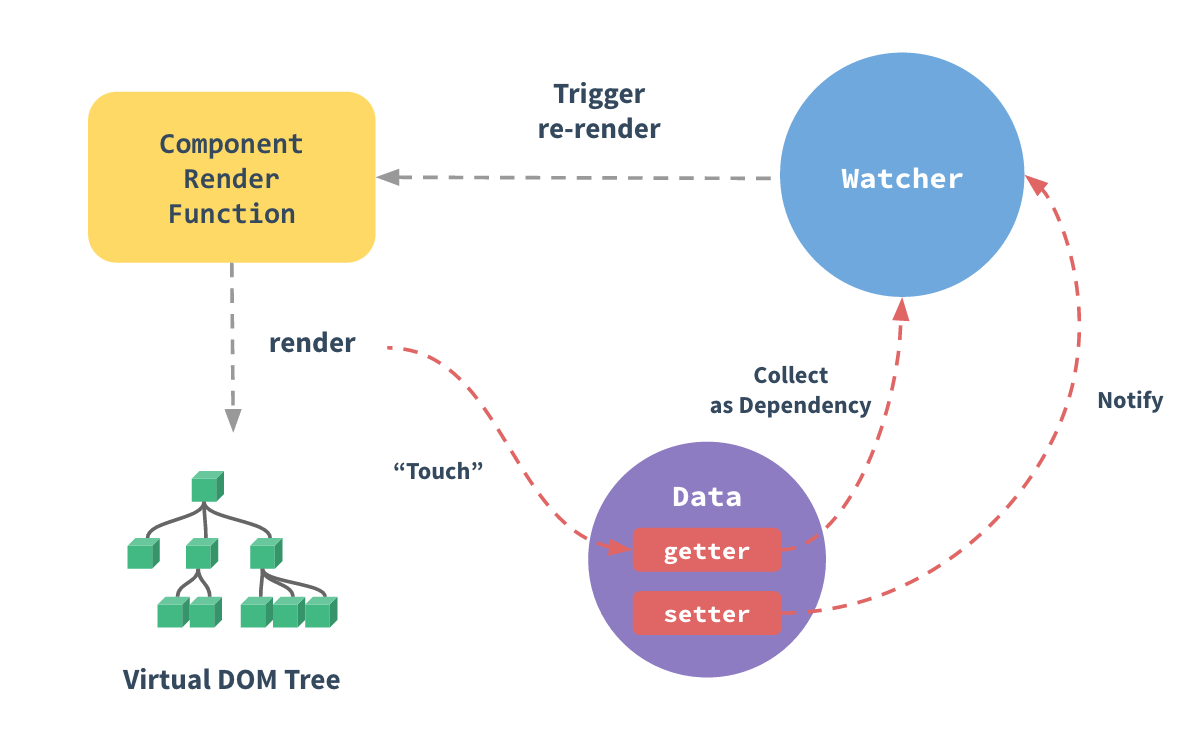
Vue에서 data가 변경될 때 어떻게 그때 그때 반응하고 업데이트해서 DOM을 rerender할까요?

1. getter와 setter는 속성에 접근(get)하거나 수정(set)할 때, Vue가 종속성 추적 또는 변경 알림을 수행할수 있습니다.
2. 모든 컴포넌트 인스턴스에 해당 watcher 인스턴스가 있으며, 이 인스턴스는 컴포넌트가 종속적으로 렌더링 되는 동안 수정된 모든 것을 기록합니다.
3. 나중에 종속적인 setter가 트리거가 되면 watcher에 전달하고 컴포넌트가 리렌더링 됩니다.
Vue는 DOM 업데이트를 비동기적으로 처리하는데요,
1. 데이터 변경 발견 -> 큐에 이벤트루프에서 생기는 모든 데이터 변경을 버퍼에 담음
2. 같은 Watcher가 여러번 발생 시 대기열에서 한 번만 푸시됨.
3. 이벤트루프 tick에서 Vue는 대기열을 비우고, 중복이 걸러진 작업 수행
이런 식으로 처리 되기 때문에 컴포넌트가 즉시 재렌더링 되는 것은 아닙니다.
1. 큐가 플러시 될 때
2. 다음 Tick에서 업데이트
DOM을 직접 조작하는 방법은 정말 권장하지 않는 방식이지만, 피치 못할 사정으로 변경을 시도해야할 때가 있습니다.
그럴 때 Vue.nextTick을 사용하여 DOM을 바로 업데이트 시킬 수 있습니다.
'Frontend' 카테고리의 다른 글
| [Flutter] Dart & Flutter 앱개발 <1> (0) | 2023.12.22 |
|---|---|
| Vue Router 에서 해시태그로 앵커 위치로 이동하기 (0) | 2022.01.19 |
| [javascript] formdata 전송에 대하여 (0) | 2021.04.30 |
| [javascript] 자바스크립트의 이벤트루프? (0) | 2021.04.29 |
| [quasar] 정말 유용한 q-table 컴포넌트 (0) | 2021.04.29 |



댓글