Quasar는 Vue기반 프레임워크입니다. 쉽고 빠른 프론트엔드 개발을 위해 미리 갖추어진게 많은 프레임워크인데 저는 회사에서 프론트엔드 개발을 Quasar를 이용해 진행하고 있습니다.
프론트엔드 개발을 하면 form 양식을 만들어야할 때가 굉장히 많은데요. form요소들은 만들 때 고려해야할 몇가지 까다로운 것들이 있습니다.
사용자에게 받아와야할 데이터의 종류에 따라 form의 형태, 플레이스홀더, 유효성 검증등을 그때마다 다르게 해야하는데 Quasar의 input 요소를 이용하면 매우 쉽고 빠르게 form요소 작성이 가능합니다.
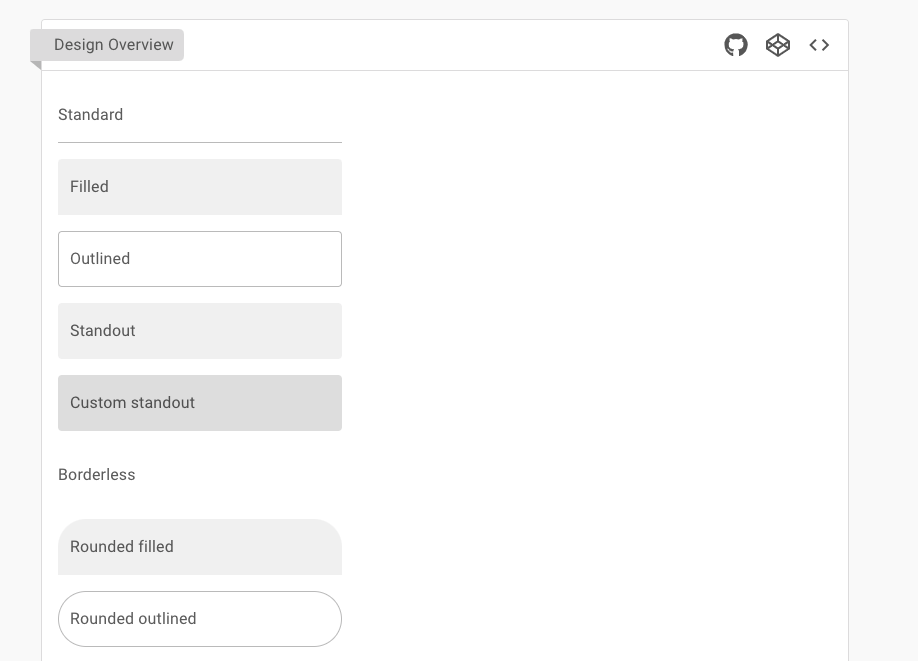
1. Input의 스타일
Outline, filled 등 다양한 스타일을 적용할 수 있고 icon옵션을 사용하면 구글 material icon에 있는 icon을 적용할 수 있습니다

여러 옵션을 추가해서 다양한 스타일의 input을 만들 수 있는데, 엄청 유니크하고 특이한 디자인이 아니라면 이러한 조건들로 충분히 그럴 듯한 input을 만들어 낼 수 있습니다.
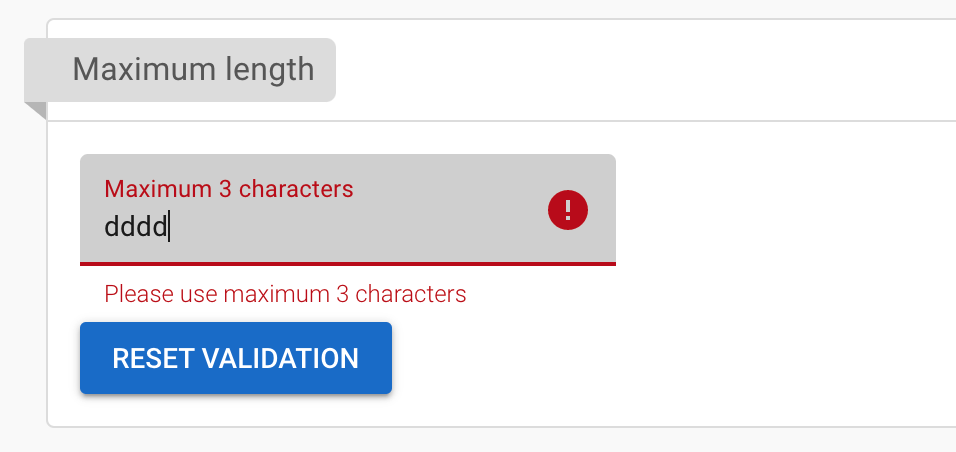
2. Input의 유효성
스타일 디자인의 편의성도 매우 좋은편이지만 저는 무엇보다도 form filed의 유효성 체크가 편리하다는 게 가장 큰 장점으로 꼽는데요.
// DOM
<q-input
ref="input"
filled
v-model="name"
label="Required Field"
:rules="[val => !!val || '값을 입력하세요', valid_name]"/>
//script
valid_name (val) {
return (this.name_count(val) || "이름은 한글자 이상이어야 합니다.");
},
name_count (name) {
return name.length > 1;
},rules 안에 유효성을 검증하는 함수를 배열로 추가할 수 있는데요. 이런 식으로 함수안에서 조건을 주거나 (전역으로 사용할 유틸함수를 선언해놓고 그걸 가져와도 됩니다.) 유효성 검증을 하면 됩니다. validation 체크해주는 함수는 예를 들면 한글만 입력받기, 글자수 제한하기, 특수문자 금지하기 등등 애플리케이션에서 받을 정보의 성격에 따라서 달라지겠죠??

그리고 이런 유효성 검증을 진행할 때, 만약 유효성검증의 결과가 참이 아니라면 함수 안에 추가한 문자열이 hint영역에 경고문구로 나타나게 됩니다.
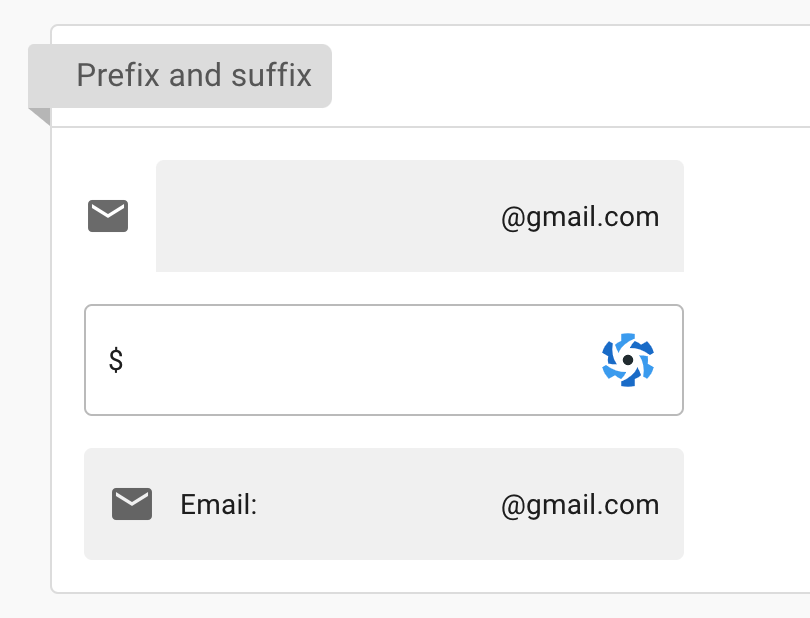
3. Prefix, Suffix 달기
form의 input으로 값을 입력 받을 때 사용자에게 어떤 값을 받을지 정보를 알려주는 것들 중에 이런 접두사, 접미사들도 있을 수 있는데요. 주로 메일주소, 금액의 단위, 주소 등 정보의 성격에 따라 input 앞이나 뒤에 이런 접두사, 접미사를 붙일 수 있습니다. 저는 회사에서 돈에 대한 form을 작성할 일이 많았기 때문에 주로 돈의 단위나 범위를 알려줄 때 이 옵션을 많이 사용했습니다.

'Frontend' 카테고리의 다른 글
| [Javascript] 배열을 다루는 Javascript 메소드 (map, filter, reduce) (0) | 2021.04.22 |
|---|---|
| [quasar] quasar config에서 경로 alias 설정하기 (0) | 2021.04.21 |
| [Vue] Vue에 대해 자주 묻는 질문들 (feat.stackoverflow) (0) | 2021.04.18 |
| Javascript 디자인패턴 - 1. Callback 패턴 (0) | 2021.04.14 |
| Lighthouse로 웹사이트 최적화 하기 (0) | 2020.06.26 |


댓글