
position은 요소의 위치를 잡아줄 때 사용하는 속성이다. position 속성은 상속되지 않는다.
position 속성은 다음의 설정값을 갖는다.
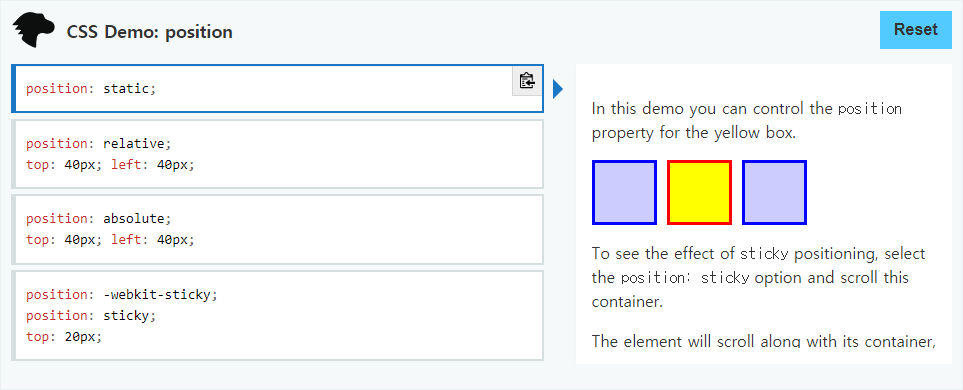
- static
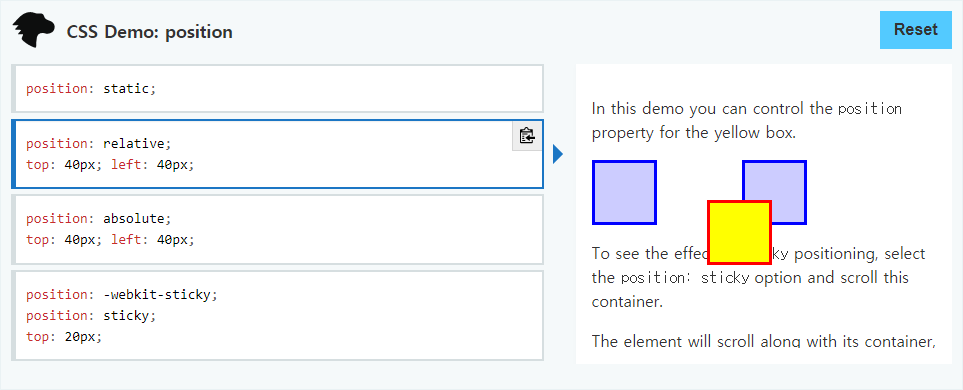
- relative
- fixed
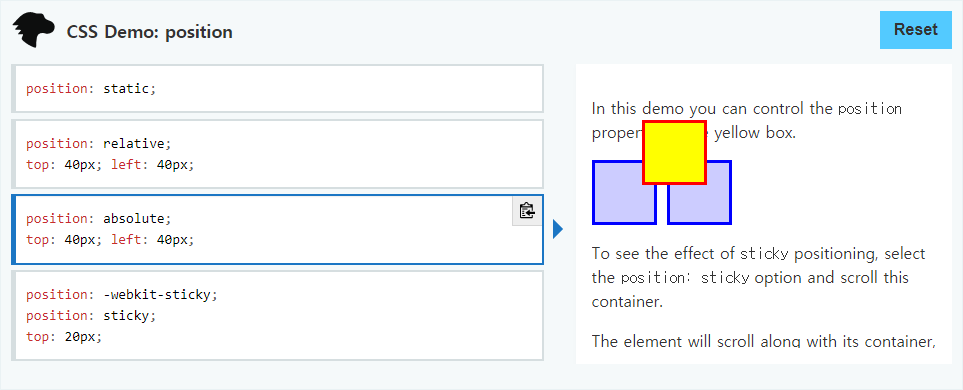
- absolute
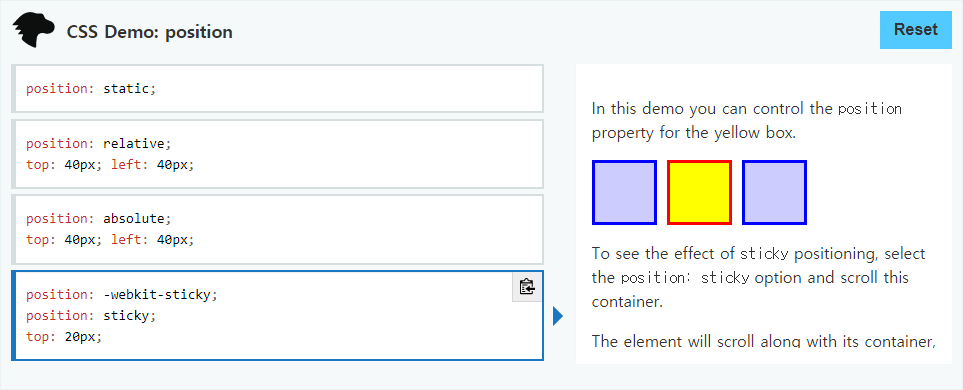
- sticky
- inherit
- initial
static은 아무것도 지정하지 않으면 사용되는 기본값이다. 그냥 기본값이라고 생각하면 된다.

relative는 이름에서 알 수 있듯이 상대값이다. 기본값인 위치를 기준으로 세로축과 가로축 거리를 지정한다.

absolute는 절대 위치를 지정한다. 이 속성은 요소컨테이닝 블록(위치의 기준점이 되는 조상 요소) 모서리로부터의 거리를 지정한다. 요소가 바깥 여백을 가진다면 거리에 더합니다. 절대 위치 지정 요소는 새로운 블록 서식 맥락을 생성한다.
absolute는 부모요소를 기준으로 위치를 지정한다.
블록서식맥락에 대해 : https://developer.mozilla.org/ko/docs/Web/Guide/CSS/Block_formatting_context

fixed 또한 절대위치를 지정하는데 브라우저에 대해 위치를 잡는다. 스크롤에 영향을 받지 않고 고정값을 가진다.
sticky는 position의 계산값이 sitcky인 요소이다.

'Frontend' 카테고리의 다른 글
| JS | 동적으로 추가된 HTML element 제어하기 (0) | 2020.02.11 |
|---|---|
| CSS | 쌓임맥락과 블록서식맥락 (0) | 2020.02.11 |
| JS | Javascript에서 이벤트 등록하기, jQuery에서 이벤트 등록하기 (0) | 2020.02.10 |
| React | 배포하기 & 컴포넌트 만들기 (0) | 2020.02.07 |
| JS | Javascript의 객체 (0) | 2020.02.07 |




댓글