
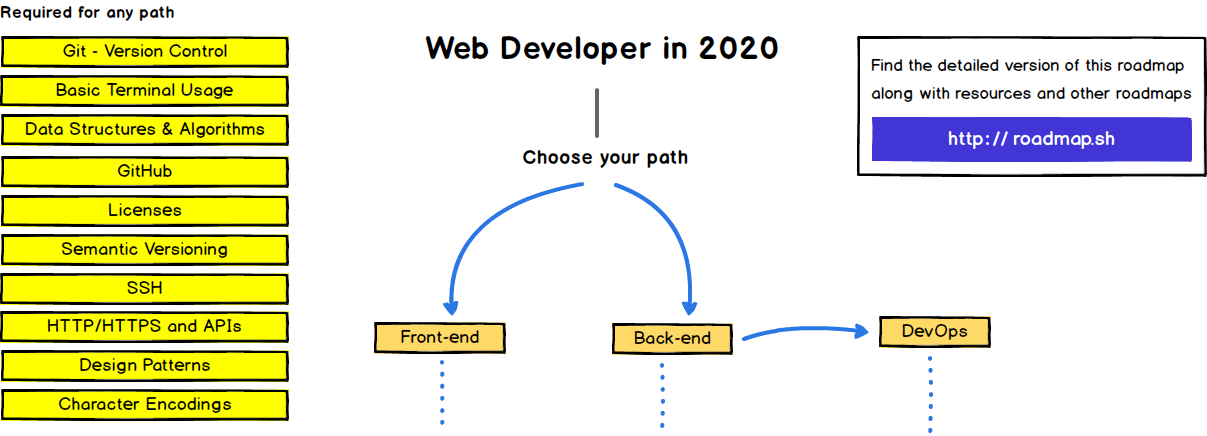
** 어떤 길을 가더라도 꼭 알고 있어야 할 것
- Git - version control
- 기본적인 터미널 사용법
- 자료구조와 알고리즘
- Github 사용법
- 라이센스들
- 시맨틱 버저닝
- SSH
- HTTP / HTTPS 와 APIs
- 디자인 패턴
- 캐릭터 인코딩
2020 프론트엔드 개발자 로드맵
목차
- 인터넷
- HTML/CSS/Javascript
- Version Control Systems
- Web Security
- Package Managers
- CSS Preprocessor & Architecture
- Build Tools
- Framework
- Modern CSS
- Web Component
- CSS Frameworks
- Test
- Progressive Web Apps
- Type Checkers
- Server Side Rendering
- GraphQL
- Static Site Generators
- Mobile Applications
- Desktop Applications
- WASM
1. 인터넷
- 인터넷이 어떻게 동작하는가?
- HTTP가 무엇인가?
- 브라우저가 어떻게 동작하는가?
- DNS가 무엇이고 어떻게 동작하는가?
- Domain Name이 무엇인가?
- 호스팅이 무엇인가?
2. HTML/CSS/Javascript
HTML
- HTML 기초
- Semantic HTML
- Form과 유효성검사
- HTML 컨벤션
- 웹접근성
- SEO 기본
CSS
- CSS 기본
- 레이아웃 작성 (Floats, Positioning, Display, Box Model, CSS Grid, Flex Box)
- 반응형, 미디어쿼리
Javascript
- JS 기본 문법과 구조
- DOM 제어
- Fetch API와 비동기처리
- ES6+ 와 Modular JS
- 호이스팅, 이벤트버블링, 스코프, 프로토타입, Shadow DOM, Strict 개념 이해하기
3. Version Control Systems
- Git 기본적인 사용법
- Github, Bitbucket
4. Web Security
- HTTPS
- Content Security Policy
- CORS
- OWASP Security Risks
5. Package Manager
- npm
- yarn
6. CSS Preprocessor & Architecture
- Preprocessor : Sass, PostCSS 등
- Architecture : BEM
7. Build Tools
- Task Runners : npm scripts
- Module Bundlers : Webpack, Rollup, Parcel
- Linters and Formatters : Prettier, ESLint
8. Framework
- React.js : Redux, Mobx
- Angular: RxJS, NgR
- Vue.js: VueX
9. Modern CSS
- Styled Component
- CSS Module
- Styled JSX
- Emotio
10. Web Component
- HTML Templates
- Custom Elements
- Shadow DOM
11. CSS Frameworks
JS 기반의 Framework에서 더욱 사용하기 좋은 CSS 프레임워크
- Reactstrap
- Bootstrap
- Material UI
12. Test
Unit, Integration, Functional 테스트의 차이를 배워야합니다. 그리고 어떻게 아래의 툴로 테스트를 작성하는 지 알아야합니다.
- Jest
- react-testing-library
- Cypress
- Enzyme
13. Progressive Web Apps
PWAs에서 쓰이는 다른 WebAPI에 대해 학습하세요.
- Storage
- Web Sockets
- Service Workers
- Location
- Notifications
- Device Orientation
- Payments
- Credentials
계산, 측정 그리고 더 나은 퍼포먼스
- PRPL Pattern
- RAIL Model
- Performance Metrics
- Lighthouse 사용하기
- 개발자도구 사용하기
14. Type Checkers
- TypeScript
15. Server Side Rendering
- React : Next.js
- Vue : Nuxt.js
16. GraphQL
- Apollo
- Relay Modern
17. Static Site Generators
정적사이트 생성기
- Next.js
- Gatsby.js
- Nuxt.js
- Vuepress
- Jekyll
- Hugo
18. Mobile Applications
- React Native
- NativeScript
- Flutter
- Ionic
19. Desktop Applications
- Electron
20. WASM
Web Assembly
출처: https://github.com/kamranahmedse/developer-roadmap
'Frontend' 카테고리의 다른 글
| Typescript | 개발환경 설정 (0) | 2020.02.03 |
|---|---|
| Project Ideas (0) | 2020.01.31 |
| JS로 input checkbox 제어하기 (0) | 2020.01.29 |
| Redux 설치 (0) | 2020.01.28 |
| VSCode Emmet & Fira Code 설정 (0) | 2020.01.26 |



댓글